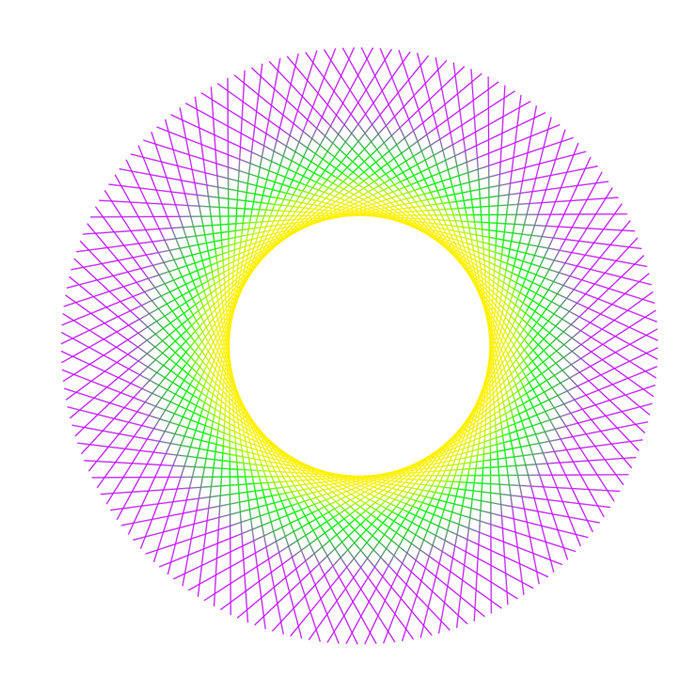
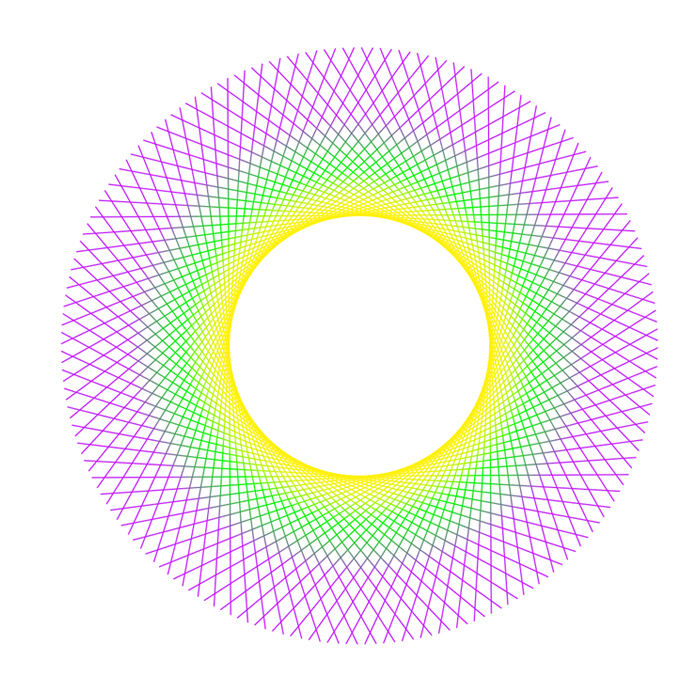
まずは完成図から。パス1本でこんなのが書けます。リピート機能「ラジアル」の裏技的な使い方。

STEP1:直線を書く
直線のパスを1本作る。長さ、線幅はお好みで。短すぎたり太すぎると見にくいので注意。
- 線幅は1pt程度が見やすい
- 長さは最終的な大きさの1/3~半分くらいがちょうど良い

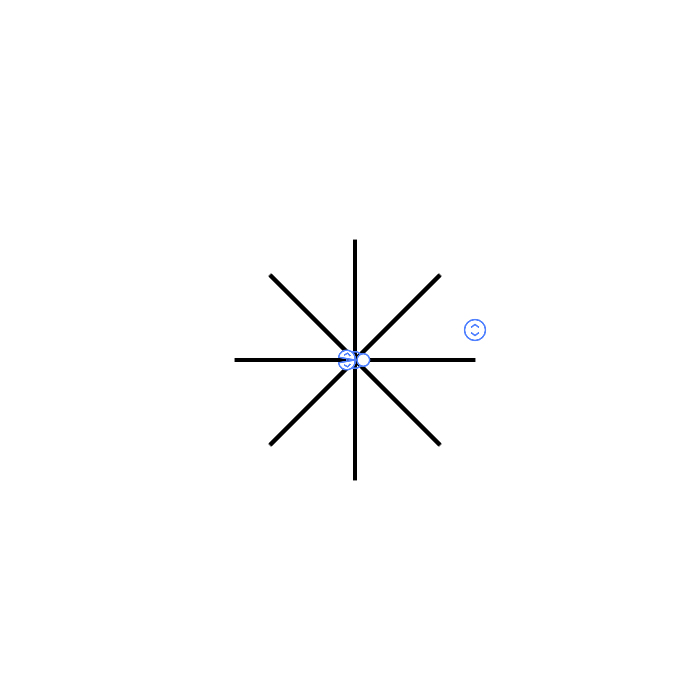
STEP2:リピート[ラジアル]を適用する
STEP1で作成した直線を選択し、上部メニュー「オブジェクト」→「リピート」の「ラジアル」をクリックしてラジアルリピートを適用する。数値はデフォルトでOK。

STEP3:リピートオプションの半径を「0」にする
半径を「0」にした場合、STEP2の状態には戻れない為、不安であればSTEP2の状態のオブジェクトをコピペしてどこかに一時保存しておくと良い。
リピートしたオブジェクトを選択状態のまま、「リピートオプション」の半径の値を「0」にする。単位はデフォルトのままで良い。
- 半径の数字を「0」にする
- STEP2の状態には戻らないのでコピペでSTEP2のオブジェクトを一時保存すると良い

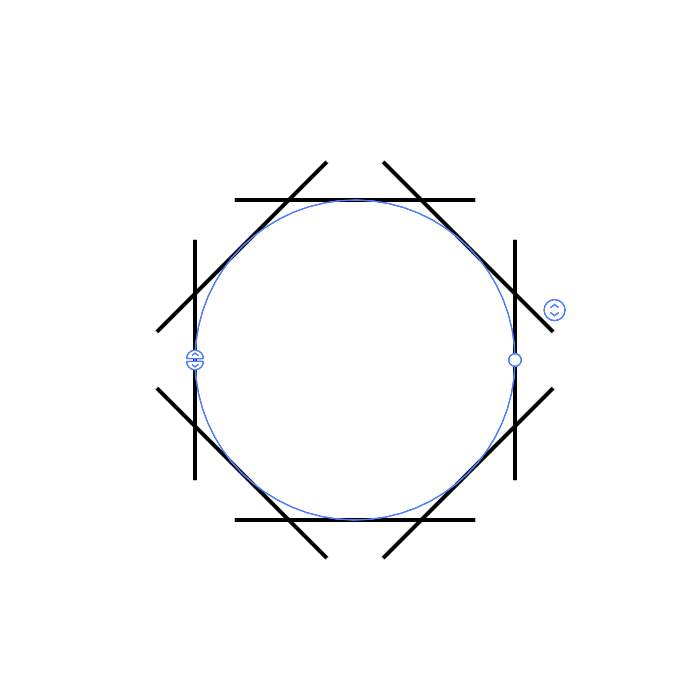
STEP4:リピートオブジェクトの半径の数字を増やす
STEP3で「0」にした半径を適当な値まで増やす。半径の値は直線の長さにより変わるため、下の画像のように少し線が重なる程度まで数値を増やす。
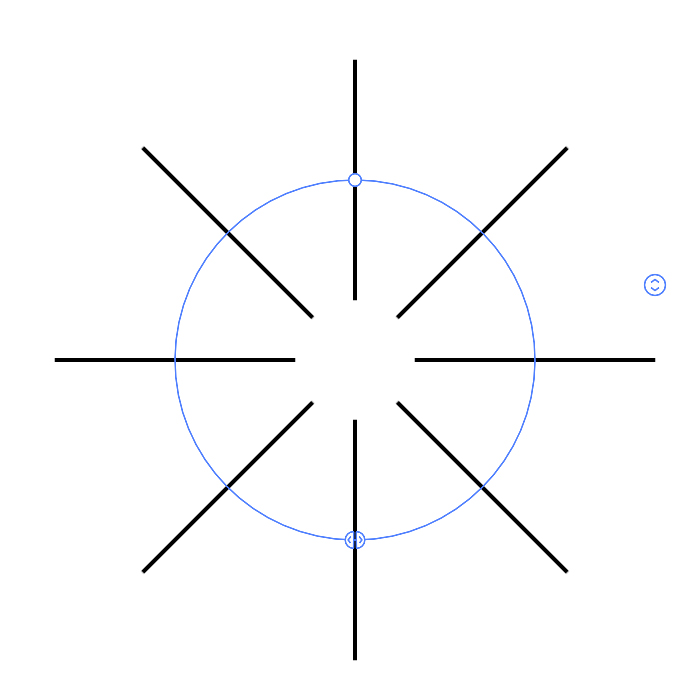
半径を「0」にしたときに、リピートする基準点が変わったため、リピート数はSTEP2と同じだがリピートされた結果が異なる。ここが裏技的な要素。

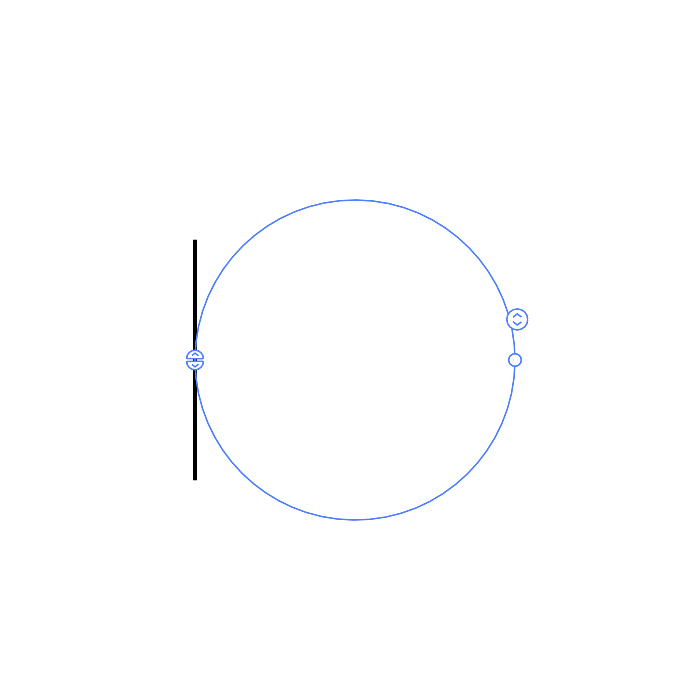
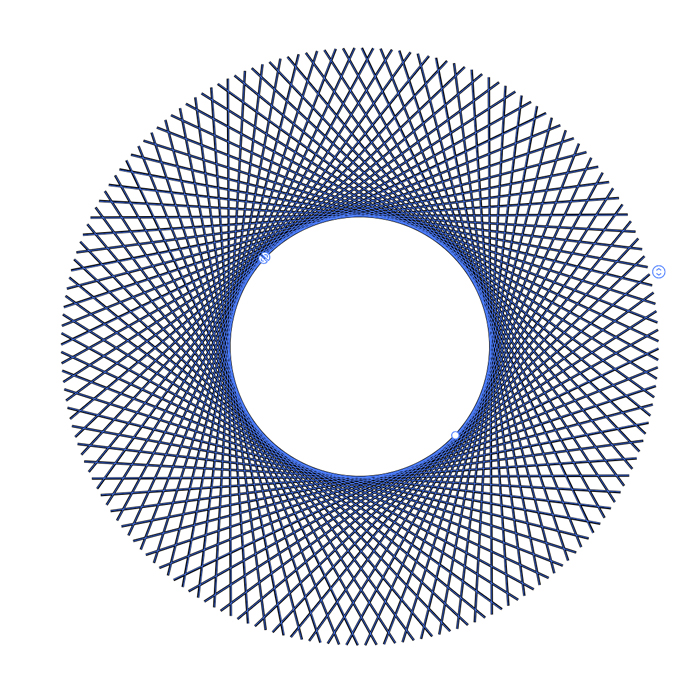
試しにリピート数を「1」にしたのが下の画像↓ STEP2と青いガイド線の位置が違い基準点の位置が変わったのが分かる。

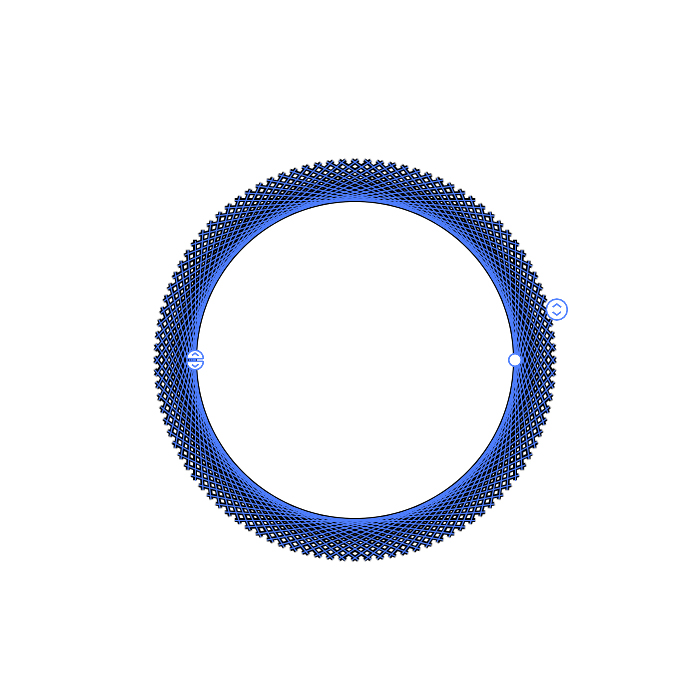
STEP5:リピート数を増やす
リピートオプションの「リピート数」を最大値の「100」にする。後で変更できるので100を入力しとくと分かりやすい。
- リピート数は「100」を入力すればOK

STEP6:半径とオブジェクトサイズを調節して好きな形に
リピートオブジェクトの「半径」の値と、オブジェクトそのものの大きさを変更して好きな形と大きさに整えていく。まずは半径を小さくしてからオブジェクトの大きさを大きくする手順がオススメ。1度では良い形にならないため、続けて何回も半径と大きさを変えていく。「やり直し」は使わない。
線幅を細くするとより精細な幾何学模様のイメージとなる。リピート数を変えても良い。
- 「やり直し」は使わない
- 半径→オブジェクトサイズ の順で繰り返し形を整える
- 半径は内側の白い丸をドラックして変更可能
- 縦横の比率は保ったまま拡縮する
- 線幅を細くすると精細なイメージが強くなる
- リピート数を減らすと隙間が多くなる

STEP7:仕上げ
線幅や色などを設定して仕上げをする。グラデーションは「円形」を使うと着色しやすい。思ったように着色できない場合は「分割・拡張」で全てをパスオブジェクトにしてからの着色しても良い。

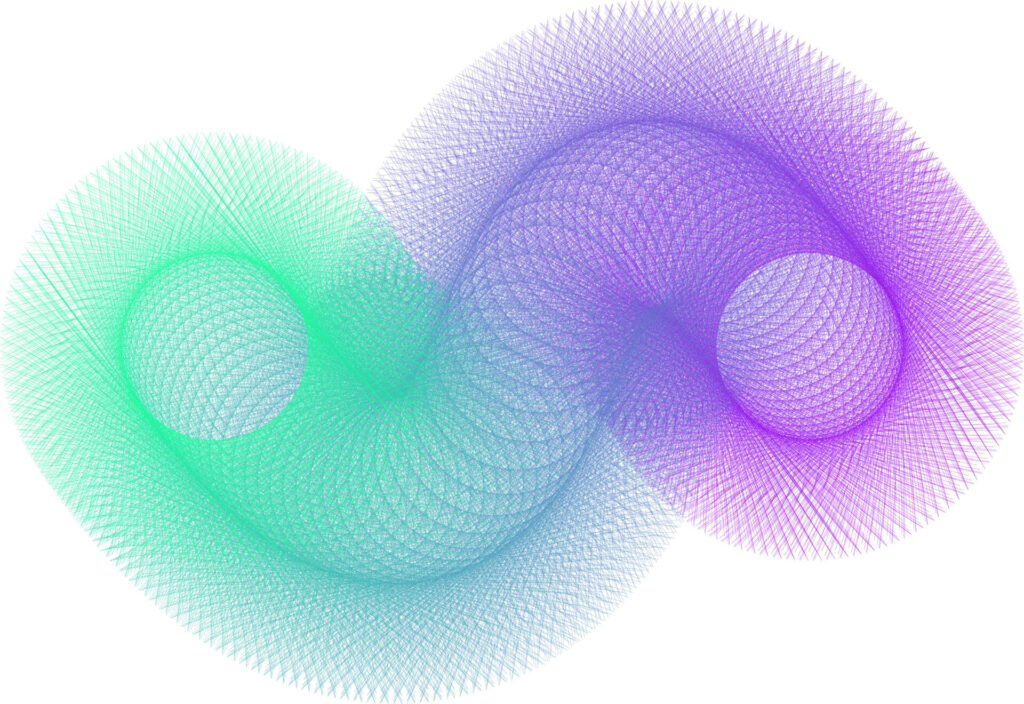
応用でこんなのも作れます↓(拡張後にブレンドツールを使用)

直線以外でも色々な形状で試すと面白い。初期の形状が単純なほど仕上りは綺麗になるようだ。