アピアランスで作るから、最初は適当に作って後で間隔などを調整可能という便利さ。
最初に緻密な計算が不要でざっくりと始められるストレスの無さは魅力的。
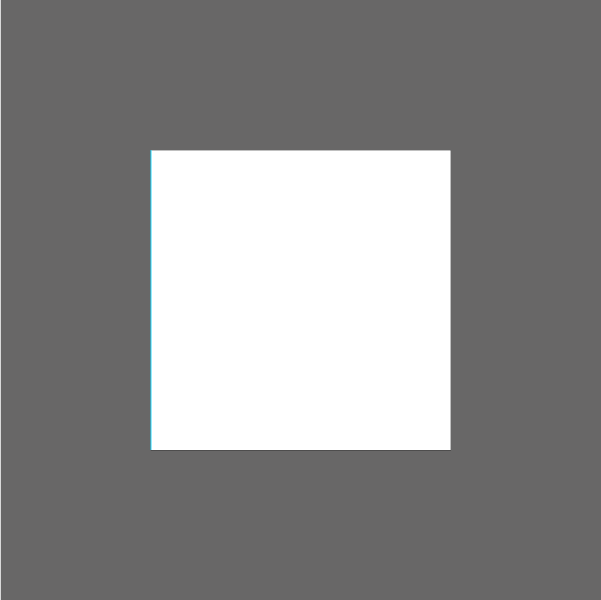
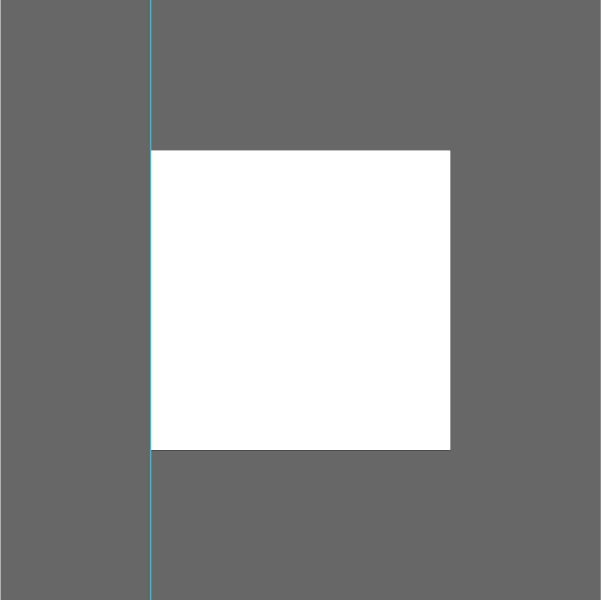
STEP1:アートボードの左端に垂直な線を引く
アートボードの左端にアートボードと同じ高さの線を1本書く。
アートボードの大きさ、単位などは任意でOK(この記事では単位ピクセルで解説)

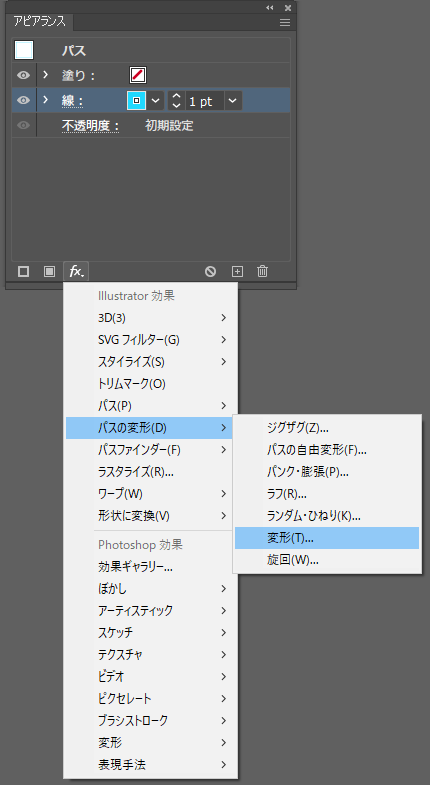
STEP2:アピアランスで線を伸ばす
STEP1で作成した線を選択したまま、アピアランスパネルの新規効果追加ボタン(Fxボタン)より
「パスの変形」→「変形」をクリックする。
※この後の手順でも「パスの変形→変形」を何度も使います
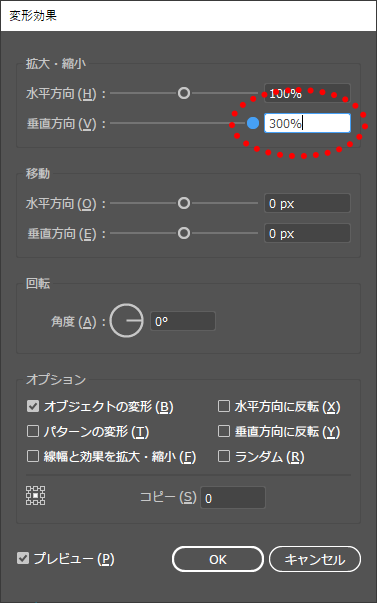
垂直方向を「300%」以上にする。



STEP3:アピアランスで線をコピー
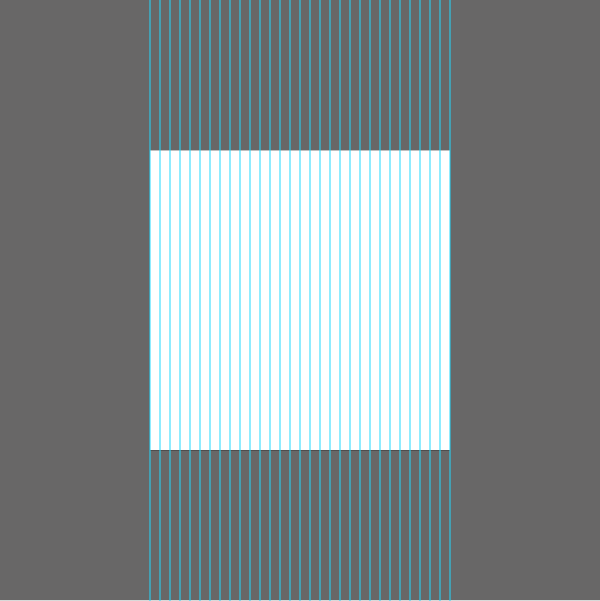
アピアランスの「変形」で線を複数コピーして垂直線を増やす。線と線の間の間隔も設定する。
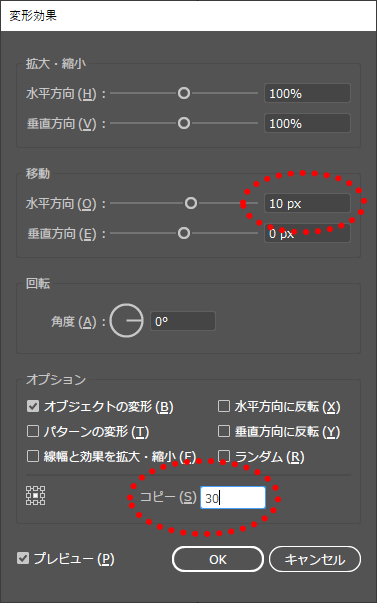
STEP2の線を選択したまま、新規効果追加ボタン→「パスの変形→変形」をクリック。
「水平方向」に任意の数字を入れる(線と線の間隔を決める)
「コピー」に任意で偶数の数字を入れる(アートボードの右端までコピーされる数値を入れる)
コピー数は奇数の数字だと後の手順でグリッド線がズレるため、必ず偶数を入力する。あとで変更可能なので入力数字は適当でOK。


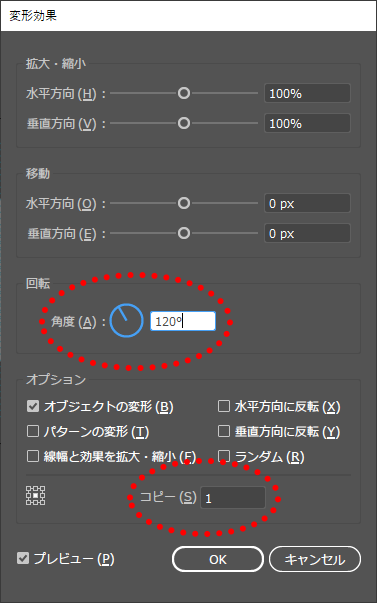
STEP4:アピアランスでパスを回転する
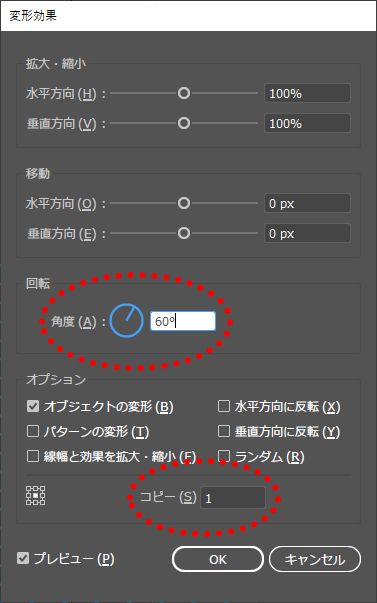
STEP3の線を選択したまま、新規効果追加ボタン→「パスの変形→変形」をクリック。
角度「60度」を入力
コピー「1」を入力
グリッド線がズレるため、この数字は絶対に変更しない事。


STEP5:さらにアピアランスで線を回転する
STEP4の線を選択したまま、新規効果追加ボタン→「パスの変形→変形」をクリック。
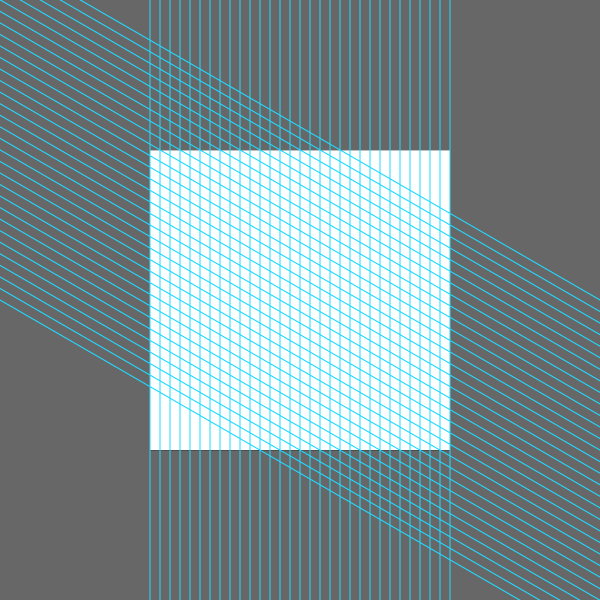
角度「120度」を入力
コピー「1」を入力
STEP4と同様にグリッド線がズレるため、この数字は絶対に変更しない事。
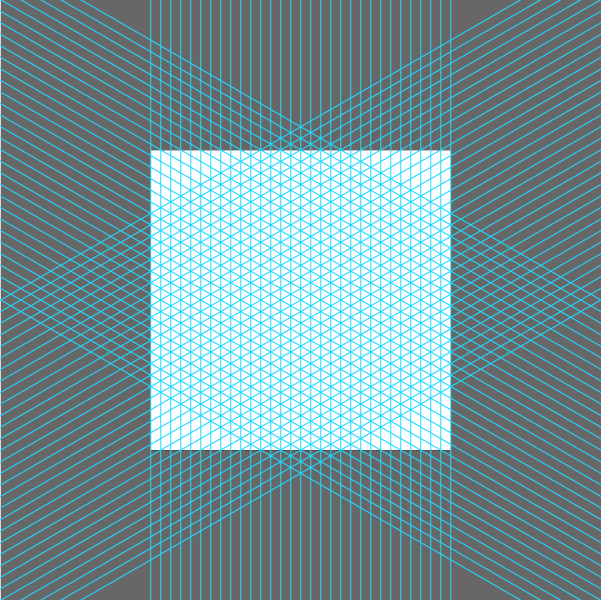
このステップで基本的なグリッド線は完成。


STEP6:グリッド線の調整
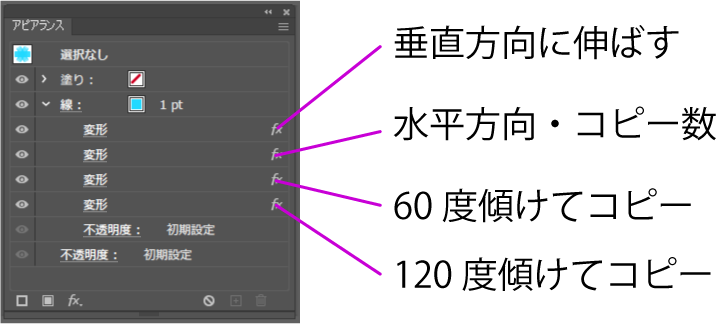
STEP5までの手順で出来上がったアピアランスパネルは「変形」効果が4つできている。
そのうち、STEP2と3で作成したアピアランスを調整して、作成するアイソメトリックイラストに合わせた設定をしていく。

STEP7:アピアランスを分割して完成
STEP6で好みのグリッド線が出来上がったら、「オブジェクト」→「アピアランスの分割」をクリックしてパス化。グループを解除後にガイド化するか、好みの線幅と色を付けてガイド用のオブジェクトとして使う。
「アピアランスの分割」後は線の間隔などを調整できないので注意。
一度覚えてしまえば次からはサクッと作れる。「変形」を4回繰り返しているだけだ。基本的な部分は変わらないのでSTEP5まではアクションを作っても良いかもしれない。
余談ではあるが、オブジェクトのコピーペーストで60度・120度回転しても綺麗なグリッドはできず高確率でずれる。幅長さを計算すれば可能だが、それよりはアピアランスで作ったほうが早いだろう。