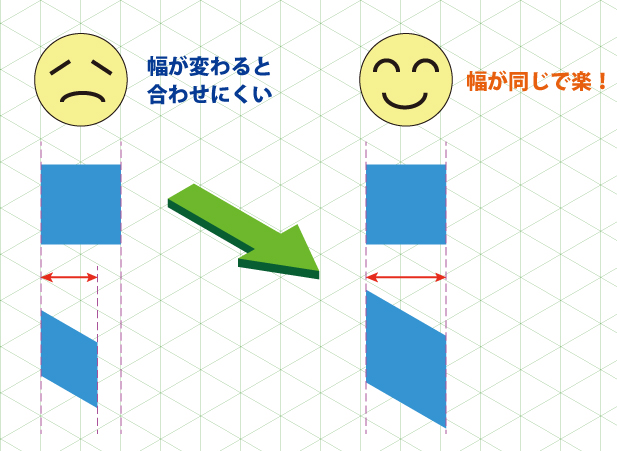
アイソメトリックのイラストを書くとき、平面(正面図など)で書いた図形に縮小→シアー→回転と変形してアイソメトリックの形にすると元の幅より小さくなっている。縮小とシアーをかけているので当たり前なのだが、グリッド線に合わせて作図しているとこれがけっこう困る。手動で書いたオブジェクトと合わなくなるからだ。
そこで、元の幅に戻す「拡大率」のご紹介。アクションに組み込むと作業が捗る。

まずは注意事項
この拡大率は全てのパターンで正確に元に戻る拡大率ではない。限りなく元の幅の近似値になる拡大率であることに注意が必要。
例えば。
元の幅=50mm
拡大率適応後の幅=49.9999mm
という具合になる場合がある。もちろん元の値に戻る場合も多数。
単位が「ピクセル(px)」の場合に近似値となることが多い。
これは元々の縮小率がルート(割切れない数値)に基づいていたり、ピクセルやミリメートル、ポイントなどの単位変換による誤差もある。さらに筆者は数学にあまり自信がないということも付け加えてご了承頂きたい。
また、幅100%で高さ86.6%で縮小する変形方法の場合、この拡大率は使えないので注意。
元に戻す拡大率は「141.4206%」
アイソメトリックな形にする縮小→シアー→回転→拡大の手順。

- 拡大縮小:水平81.65% 垂直70.71%
- シアー:30度
- 回転:-30度
- 拡大縮小:縦横比を固定「141.4206%」
- 拡大縮小:水平81.65% 垂直70.71%
- シアー:-30度
- 回転:-30度
- 拡大縮小:縦横比を固定「141.4206%」
- 拡大縮小:水平81.65% 垂直70.71%
- シアー:30度
- 回転:30度
- 拡大縮小:縦横比を固定「141.4206%」
上面の幅は元オブジェクト幅の2倍となり、左面と右面の幅を合計した数値となる。
グリッド線を元にして手動で作図したオブジェクトと、正面図からシアー等で変形したオブジェクトを混在させながら作るときにとても重宝する。円形や複雑な形状のときは特に。
上・左・右面用に各アクションを組んでおくと便利。アクションのパネル上では小数点第2位までの表示のため「141.42%」となるが、拡大縮小の入力時に「141.4206」としていれば大丈夫。
一歩踏み込んで、こんな小技はどうでしょう?
上面、左面、右面の各アクションに明るさの調整を加えると便利だ。
アイソメトリックイラストは多くの場合、
・上面:明るい色(立体の基本的な色)
・左面:上面より10~30%ほど暗い色
・右面:上面より30~60%ほど暗い色
という事が多い。
つまり上面の色を基準にして左右を暗くすれば良いのだから、これをアクションに組み込むと作業が捗る。もちろん、作風によってはこの手法は使えないので作りたいものによって使い分けよう。

ただし以下の手法はドキュメントのカラーモードが「CMYK」と「RGB」で別々のアクションを組む必要がある。カラーモードがCMYKの場合RGBの色調整のアクションは無視されてしまう。逆も同じ。
真っ黒(RGB:0、K100%)の色には通用しないので注意。
- 色を変更したいオブジェクトを選択(左面か右面)
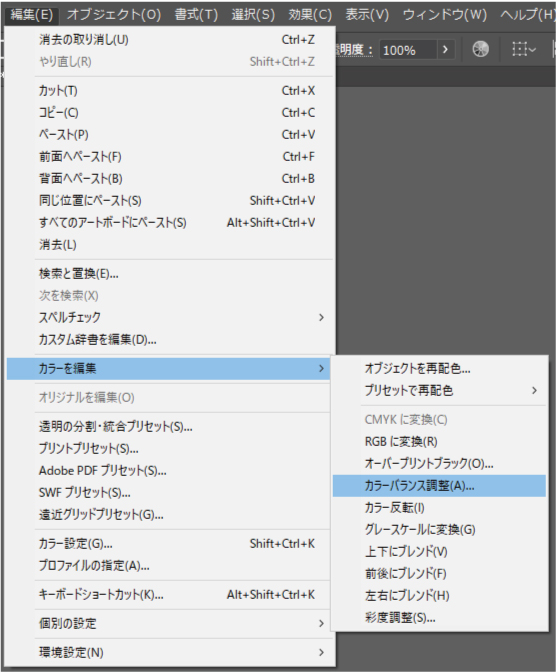
- メニューの「編集」→「カラーを編集」→「カラーバランス調整」
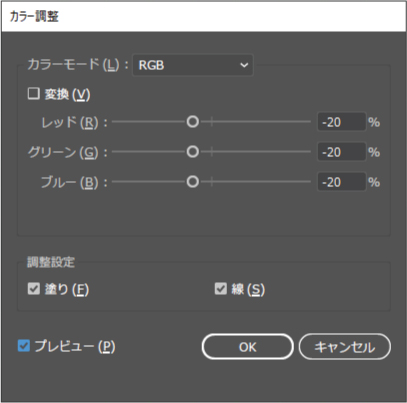
- RGBモード:RGB各値をマイナスで同じ数字。CMYKはKの%をプラスにする
(画像例は20%暗く指定)



イラスト全体を淡い感じに仕上げたい場合は、「カラーバランス調整」ではなく「カラーを編集」→「彩度調整」を使っても良い。この場合は一番濃い色の右面を基準に、上面が一番彩度が低くなるように調整しよう。
アイソメトリック画像(イラスト)を作る手法は様々にある。大きく分けてIllustratorやPhotoshopなどの2Dで描く方法と、CADや3DCGソフトを使う3Dから作る手法。どちらも一長一短なのでどっちが良いというものでもない。どっちも良い。
作りたい作品によって使い分けるのが良いだろう。簡単なイラストや手書きのテイストを重視したいなら2Dソフトで作り、複雑な構造や多数のオブジェクト、陰影のリアルさなどを表現したいなら3Dソフトが強い。
さらにIllustratorだけをとっても様々な手法がある。
効果の「3D 押し出しベベル」を使ったり、手動で書いたり、ライブペイントを使ったり。2Dソフトの中にはアイソメトリックを書くための専用補助ツールを搭載しているものもあり、選択に困るだろう。
筆者も色々なソフト・アプリを試していはいるが、いまのところ正解は得ていない。
・2Dソフト→立体を作るのが時間がかかり、複雑な構造物は頭が混乱する
・3Dソフト→オブジェクトの作成、ライティング、レンダリングと全体的に時間がかかる
いづれにせよ「書きたいもの」によって手法を使い分ける事が作業時間を減らしクオリティを上げることに繋がる。逆に言うと、色々な手法を試さないと自分の作風に最適なものは分からないということだ。
ネット状にはこの記事を含めて様々なTIPSやソフト・アプリの紹介があるが、自分に合っていそうだなと思ったものはとりあえず試してみることをオススメする。